Alt-Text: Bildbeschreibungen... nicht ganz einfach
Bildbeschreibungen, also Alt-Text für Bilder sind eine wichtige Sache. Sie dienen z.B. dazu, Menschen mit Sehbeeinträchtigungen das Rezipieren von Postings mit Bildern zu erleichtern. Oftmals nutzen derart eingeschränkte Menschen Screenreader (Vorlese-Apps), welche den Text vorlesen. Gibt es dann einen Alt-Text zum Bild, wird dieser vorgelesen und der Nutzer bekommt eine Vorstellung davon, was auf dem Bild zu sehen wäre. Ein weiteres Beispiel wäre die Verwendung eines Alt-Text bei Bildern, die sich dem Betrachter inhaltlich, Bildlich oder sonst irgendwie nicht unbedingt auf den ersten Blick erschließen. Hier können Beschreibungen und/oder Erläuterungen zum Verständnis beitragen.
Nun stellt sich die Frage, wie man bei Hubzilla Bildbeschreibungen zu seinen Fotos zufügen kann.
Vorneweg: Beim Hochladen und Speichern in der eigenen Cloud von Hubzilla gibt es keine solche Möglichkeit. Man kann also ein Bild nicht schon am Speicherort mit einem Alt-Text versehen. Die Bildbeschreibung kommt erst beim Teilen dazu.
Hier ist Hubzilla derzeit wahrlich nicht besonders komfortabel. Es gibt nämlich keine Möglichkeit, eine Bildbeschreibung direkt bei der Auswahl aus dem Cloud-Speicher einzugeben.
Mit der App "Fotos" kann man Bilder zwar mit einem Titel versehen und auch einen Kommentar eingeben... diese Daten werden aber leider nicht für eine Bildbeschreibung vewendet.
Wählt man beim Verfassen eines Beitrags (Postings) das Icon zum Einfügen eines Bildes, so landet man in der Dateiverwaltung und nach einem Klick auf das gewünschte Bild, wird der Code in das Posting eingefügt. Bei Kommentaren gibt es diesen vereinfachten Weg nicht. Hier muss man mit bbCode (bevorzugt!), Markdown oder HTML arbeiten.
bbCode
Die einfachste Methode, ein Bild einzufügen ist die Nutzung der bbCode-Tags [img][/img]. Zwischen die beiden Tags wird die URL zum Bild eingetragen. Ist das Bild zugriffsbeschränkt, empfiehlt sich die Verwendung der hubzilla-spezifischen bbCode-Tags [zmg][/zmg]. Generell ist die Verwendung von "zmg" zu empfehlen.
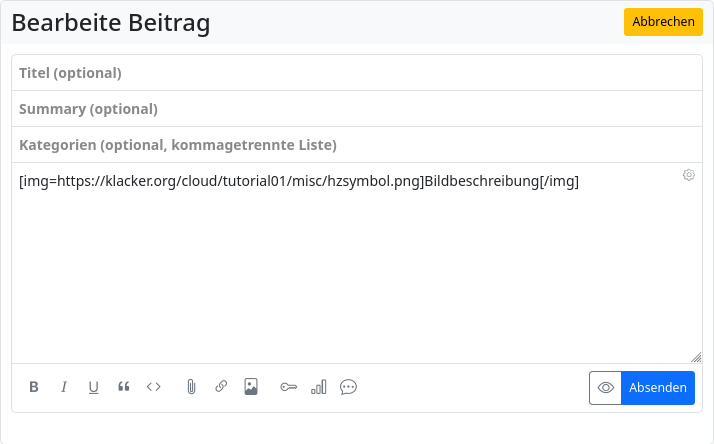
So haben wir aber keine Bildbeschreibung. Um diese einzubauen verwendet man eine andere Syntax der bbCode-Tags:
[img=<URL_des_Bilds>]<Bildbeschreibung>[/img]
bzw.
[zmg=<URL_des_Bilds>]<Bildbeschreibung>[/zmg]
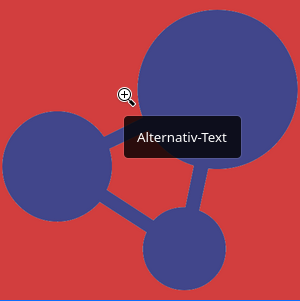
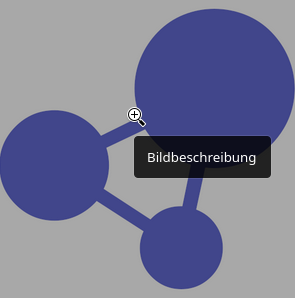
Nun verfügt das Bild über einen Alt-Text, der im Browser z.B. beim Überfahren mit dem Mauszeiger angezeigt und von gängigen Screenreadern vorgelesen wird.
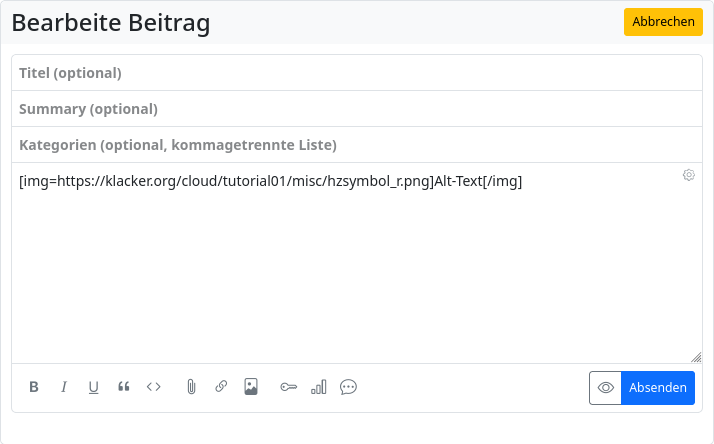
Hat man das Bild in einen Beitrag über den Einfüge-Button eingefügt, muss man das Ergebnis im Editor-Fenster entsprechend abändern:
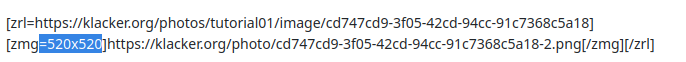
[zrl=<ZRL_des_Original-Bildes>][zmg=<Breite>x<Höhe>]<ZRL_der_skalierten_Version>[/zmg][/zrl]
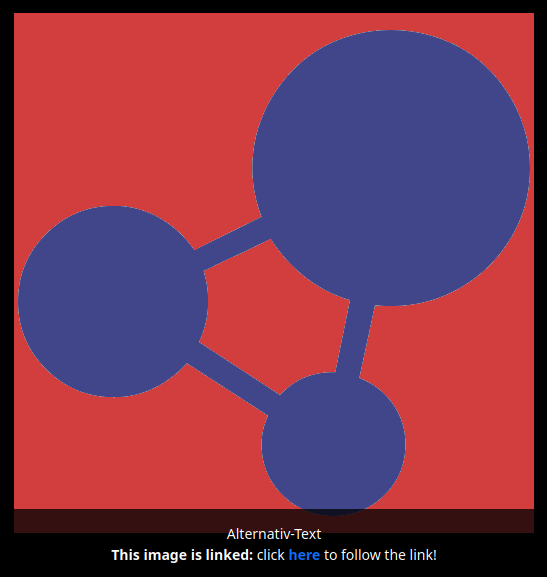
Was hier auffällt: Bei dem Einfügen über den Button wird eine skalierte Version unseres Bilds eingefügt, die automatisch erstellt wird. "Eingerahmt" wird die Bild-Referenz von den bbCode-Tags [zrl=][/zrl], was dafür sorgt, dass das nunmehr skalierte Bild bei Klick als Original angezeigt wird.
Variante 1
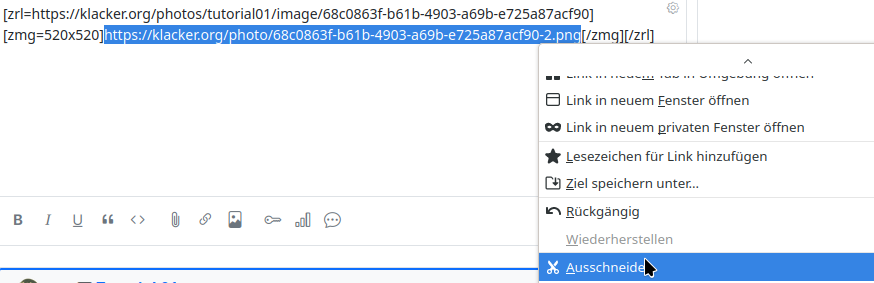
Wir markieren die ZRL, die sich zwischen den Tags [zmg=][/zmg] und schneiden sie aus.

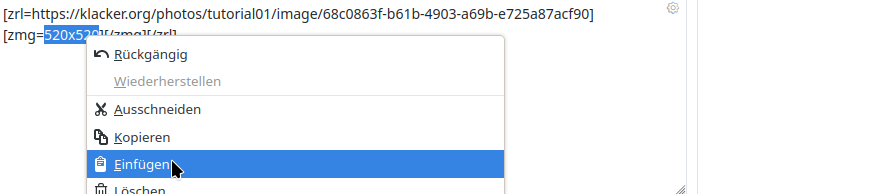
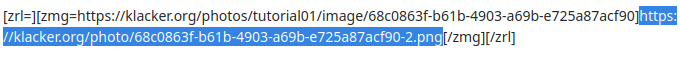
Nun markieren wir die Skalierungsangabe <Breite>x<Höhe>und fügen dort die gerade ausgeschnittene ZRL ein.

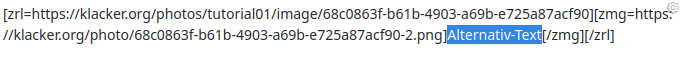
Jetzt geben wir unsere Bildbeschreibung zwischen den Tags [zmg=<ZRL_des_Bildes>][/zmg]ein.


Fertig!
Nun haben wir einen Alt-Text zum Bild...

...und können das Bild mittels Klick auch in der Original-Version betrachten.

Variante 2
Noch einfacher und schneller geht das Versehen von Bildern, die mit dem Einfüge-Button eins Postig eingefügt wurden, auf diese Weise:
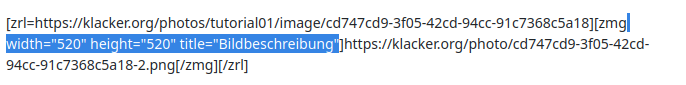
Der Teil [zmg=<Breite>x<Höhe>]wird so abgeändert, dass die Skalierungs-Angaben erhalten bleiben und die Bildbeschreibung auch dort angegeben wird. Es muss also nur dieser Bereich verändert werden.

Hier ändert man ihn, so dass er so aussieht: [zmg width="<Bildbreite>" height="<Bildhöhe>" title="<Bildbeschreibung"] (Beachte: Die Anführungszeichen sind erforderlich!)

Erledigt! Weitere Änderungen sind nicht erforderlich. Die Bildbeschreibung ist drin.
Markdown
Wenn unser Hub vom Admin entsprechend konfiguriert ist, können wir auch die Markdown-Syntax zum Einfügen eines Bildes mit Bildbeschreibung nutzen.


Hier haben wir aber keine Skalierungs-Möglichkeit. Bearbeiten wir den Beitrag später noch einmal, werden wir überdies feststellen, dass Hubzilla die Referenz in bbCode umgewandelt hat.


Wir merken das daran, dass das angezeigte Bild wiederum anklickbar ist und zum Original führt.
HTML
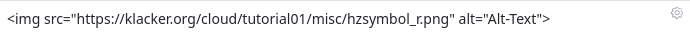
Die "Königs-Disziplin" ;-) ist das Einfügen des Bildes mit HTML-Syntax. Hier gibt es ja ohnehin das Attribut alt="", wo wir unsere Bildbeschreibung einfügen können.

Wenn man möchte, kann man zur Skalierung auch noch das Attribut "width" in der Form
<img src="<URL_des_Bildes>" width="<Breite>">
anfügen (auch hier gehören die Aführungszeichen dazu).
Auch damit wird das Bild samt Bildbeschreibung angezeigt. Und... was sagt uns das Lupen-Symbol?

Genau! Das Bild ist anklickbar und mit dem Original verlinkt. Das liegt auch in diesem Fall daran, dass der Code von Hubzilla zu bbCode konvertiert wird, was wir beim nachträglichen bearbeiten auch sehen können.

Fazit
Es ist kein Problem, bei Hubzilla Bilder mit Bildbeschreibungen zu versehen. Es nur leider ein klein wenig umständlich. Vielleicht wird ja das Einfügen mit dem Button um ein entsprechendes Formular ergänzt (und bei der Gelegenheit auch gleich auch im Kommentar-Editor eingebaut).