Privacy Gruppe als "Stream" - zweite Variante
Ich habe ja beschrieben, wie man einen schnell zugänglichen 1-Klick-Zugang auf einen privacy-gruppen-gefilterten Stream mit den PDL-Editor verwirklichen kann: Privacy Gruppe als "Stream"
Der Vorteil ist, dass der Link schön groß und Prominent zu sehen ist... im Bereich wo eh oft Filter etc. liegen. Ein Nachteil sollte aber auch nicht verschwiegen bleiben: Man muss das für alle Module einrichten, also in allen Modulen den Block an die gewünschte Stelle ziehen. Trotzdem kann es vorkommen, dass man in Bereich gerät, wo der Link nicht angezeigt wird.
Schöner wäre es, wenn es als Icon z.B. in der Navigationsleiste immer zugänglich wäre. Doch da kann man so ohne weiteres nur Apps unterbringen.
Na... ok... dann erstellen wir halt eine App.
Und jetzt keine Panik! Wir "erstellen" eine App, wir programmieren keine. Für das Erstellen der benötigten App braucht man keinerlei Programmier-Kenntnisse. Es ist im Endeffekt nur der Aufruf einer URL, die man zusätzlich auch noch mit einem passenden Icon repräsentieren kann.
Und nun geht's los!
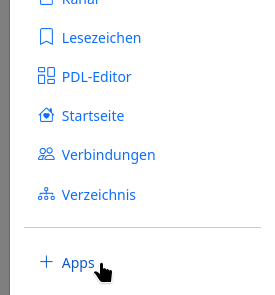
Um eine App zu erstellen, muss man in die App-Verwaltung. Die ist ein wenig versteckt. Also nicht die "normale", sondern die "echte" App-Verwaltung. In die App-Verwaltung gelangt man über den untersten Punkt des App-Menüs (oben rechts ⋮) "+ Apps".

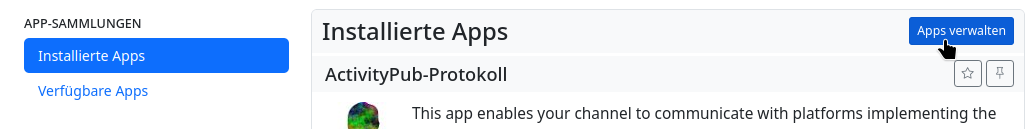
Den kennen wir schon. Und vielleicht ist jemanden auch aufgefallen, dass auf der Seite "Installierte Apps" im Inhaltsbereich oben rechts ein Button zu sehen ist, auf dem "Apps verwalten" steht.

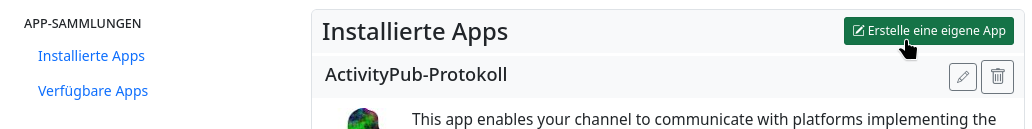
Wenn wir darauf klicken, können wir die installierten Apps bearbeiten (davon lassen wir aber vorerst die Finger), Apps deinstallieren (solche Apps können aber wieder aus den verfügbaren Apps erneut installiert werden) und eine eigene App erstellen. Und deshalb klicken wir nun auf den Button für diesen Zweck(wieder oben rechts im Inhaltsbereich).

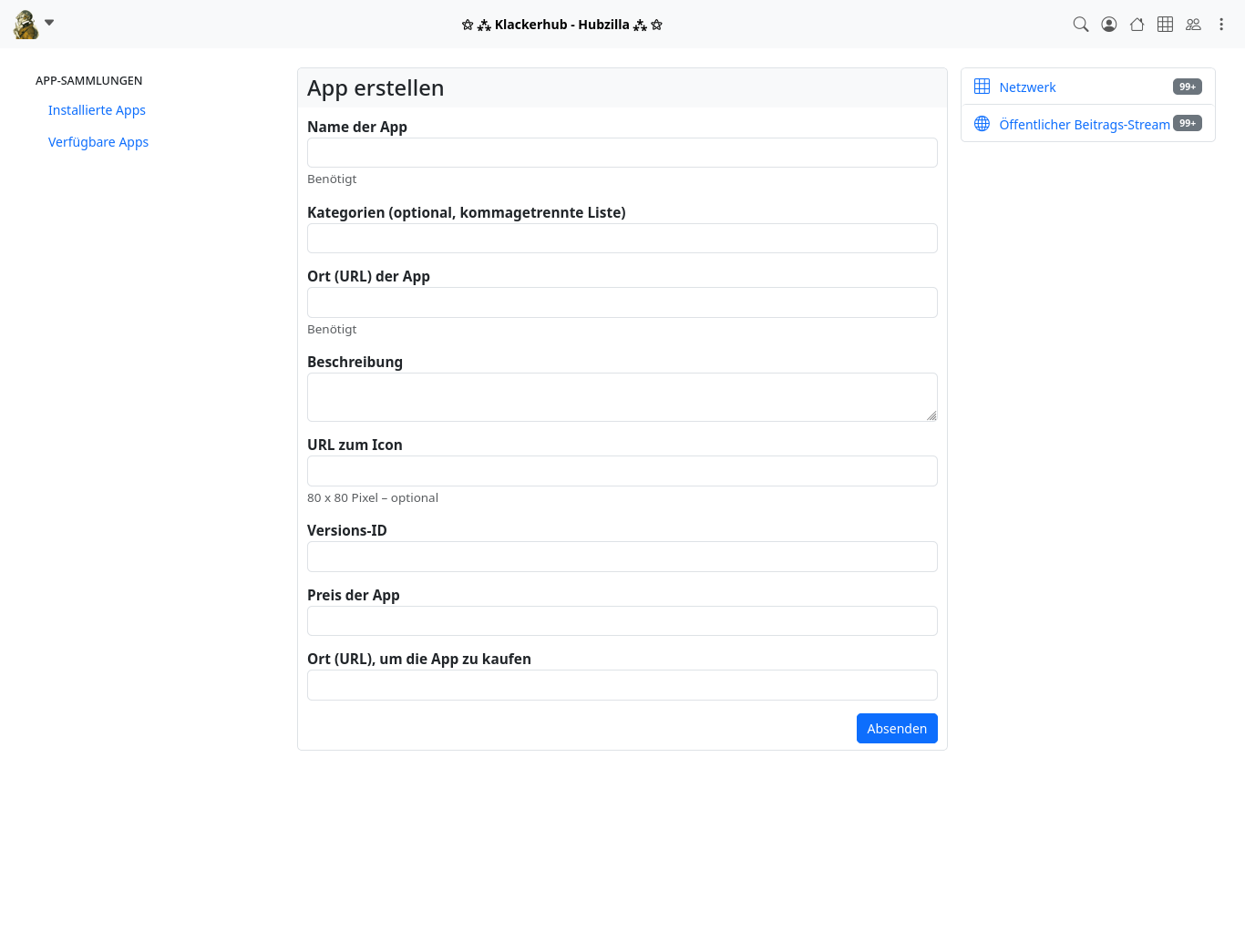
Jetzt befinden wir uns im App-Editor.

In das Formular müssen wir nun die notwendigen Informationen eintragen, um die App zu erstellen.
Die Felder "Name der App" und "Ort (URL) der App" sind Pflichtfelder. In ersteres schreiben wir einen passenden Namen (unter welchem die App später im App-Menü und auch in der App-Verwaltung zu finden ist) und in das zweite Feld schreiben wir die gewünschte UL, die bei Aufruf der App geöffnet werden soll.
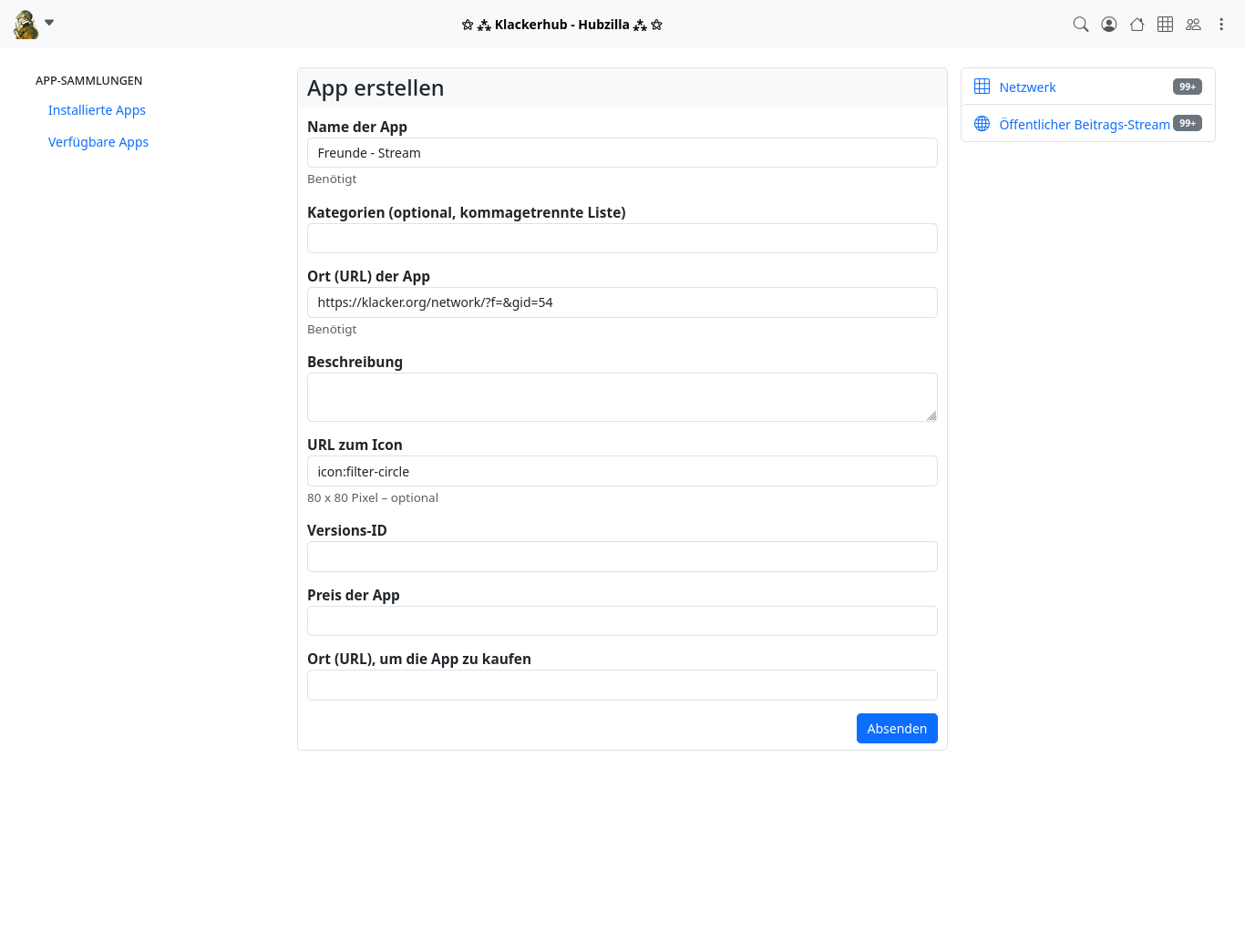
Also, entsprechend dem Beispiel aus der ersten Teil dieses kleine Tutorials, nenen wir die App "Freunde - Stream" und als URL geben wir die komplette URL des durch die Privacy Gruppe "Freunde" gefilterten Streams ein, also "https://klacker.org/network/?f=&gid=54". Alle weiteren Felder sind optional.
Weil wir aberdie App auch in die Navigationsleiste anpinnen möchten, braucht sie ein Icon. Hier kann man einfach "icon:<gewünschtes Icon>" eingeben. Wie die nutzbaren Icons aussehen und wie ihre Namen sind, kann man z.B. auf dieser Seite herausfinden: Bootstrap-Icons.
Ich habe mich für icon:filter-circle entschieden.

Klickt man nun auf "Absenden", wird die App erstellt und wir landen wieder in der normalen App-Verwaltung bei den installierten Apps.
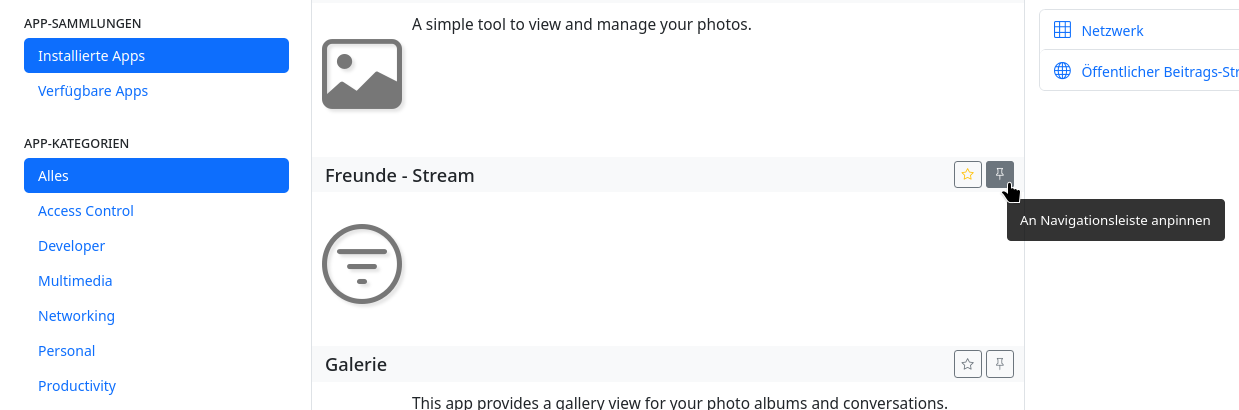
Hier stellen wir dann fest, dass unsere App in dieser Liste an passender Stellen (alphabetische Sortierung) auftaucht. Nun können wir sie durch Klick auf das Sternchen ins App-Menü bringen und durch Klick auf die Pin-Nadel auch in die Navigationsleiste (sinnvoll, wenn wir nur einmal klicken möchten, um den gefilterten Stream aufzurufen).

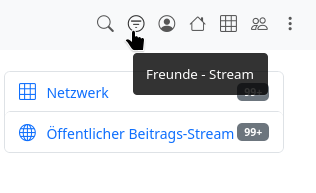
Und schon haben wir ein Icon, mit welchem wir den "Freunde-Stream" überall in Hubzilla mit einem einfachen Klick aufrufen können.